Synthetic seismic modeling results including a full-offset (top), a... | Download Scientific Diagram

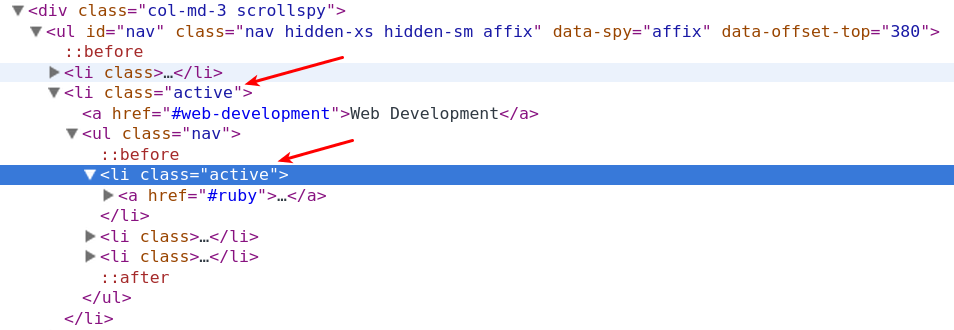
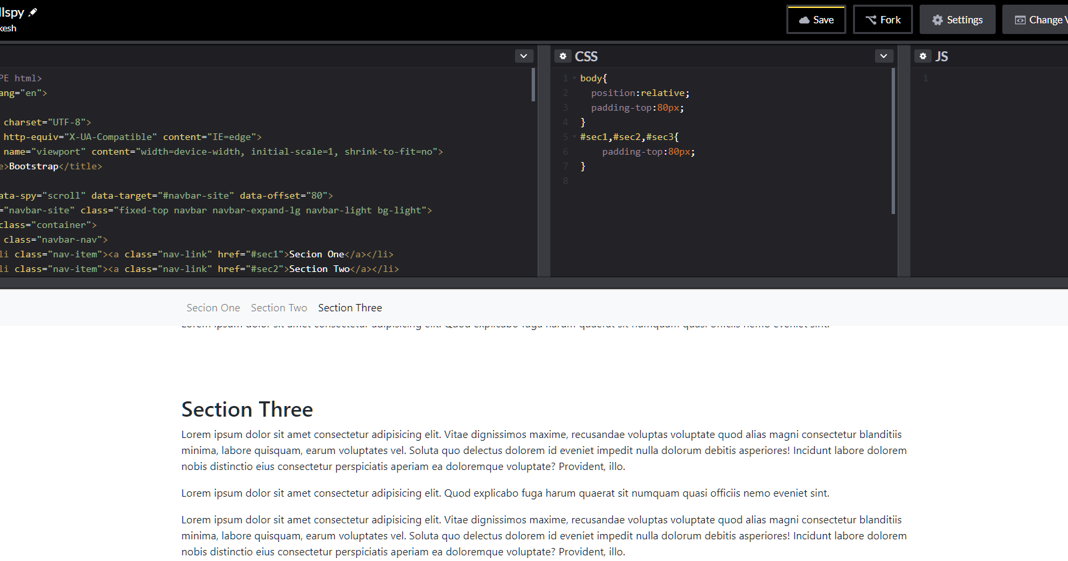
html nav 태그에서 role = "navigation"속성을 사용할 수없는 이유는 무엇입니까? 이 코드를 확인하면</p> <pre><code><nav role="navigation" data-offset-top="100" data-spy="affix" class="navbar navbar-inverse navbar-fixed-top"> </code></pre> <p>, 그것은 ...